Wprowadzenie
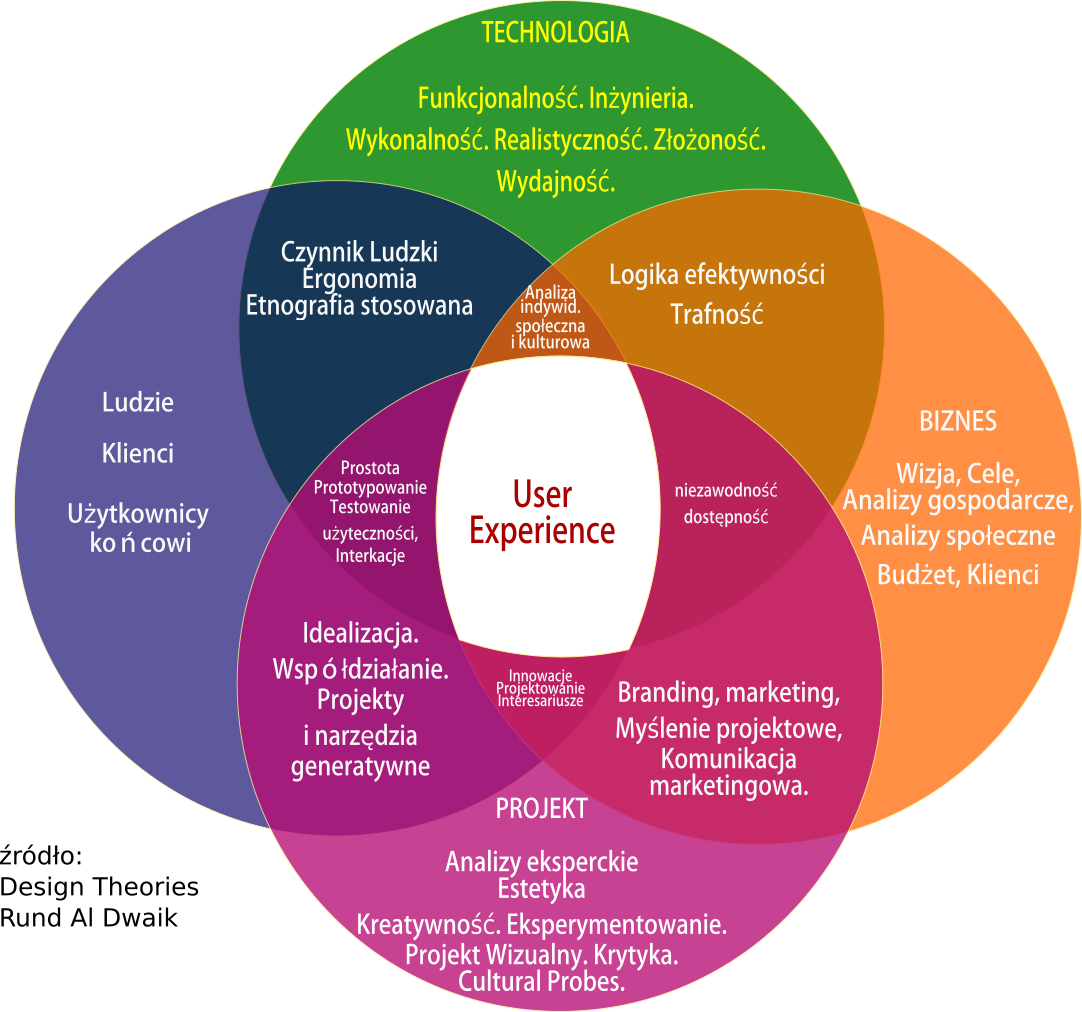
Projektowanie jest sztuką, czy też dającą się ująć w reguły działalnością inżynierską? To chyba zależy od tego co projektujemy. Jeśli potrzebujemy witraż – to warto do tego zatrudnić artystę. Jeśli natomiast chodzi nam jedynie o to, aby doznania estetyczne stanowiły dodatkowy atut naszego produktu – być może wystarczy dobry inżynier. Zresztą w obydwu przypadkach rola techniki bywa ogromna. Zwłaszcza gdy tworzymy produkty w obszarze tak zwanych „nowych technologii”. Zarówno od artysty jak i inżyniera wymaga się tworzenia projektów, które będą zarówno użyteczne jak i estetyczne. Wykształciła się nawet nowa – interdyscyplinarna dziedzina wiedzy w ramach której wypracowywane są metody takiej twórczości. Zostało to nazwane „User experience” - w skrócie UX. Po polsku tłumaczy się najczęściej to jako „doświadczenie użytkownika”, choć może warto byłoby wypracować odrębny termin – na przykład „użyteczność”.
Jak pokazuje poniższy rysunek, dziedzina ta istnieje na styku technologii, społeczeństwa, biznesu, projektowania.

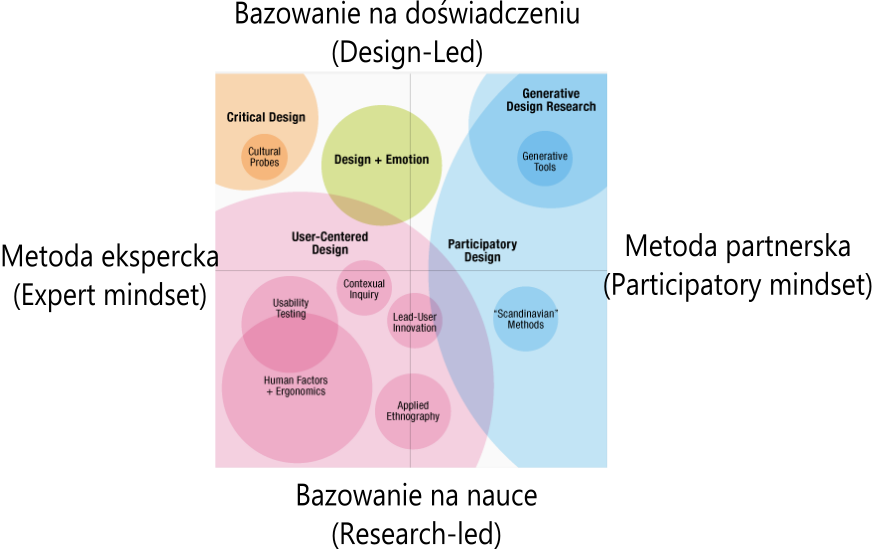
Niniejsza praca dotyczy głównie aspektów technologicznych, choć obejmuje także podstawowe reguły projektowania. Inaczej mówiąc jej celem jest opisanie jak sprawnie tworzyć twórcze produkty. Jest ona przeznaczona zarówno dla tych którzy w projektowaniu posługują się intuicją, jak i tych – którzy poszukują solidne wiedzy. Całe spektrum postaw i metodologii mieszczące się między tymi skrajnościami opisuje poniższy rysunek:1

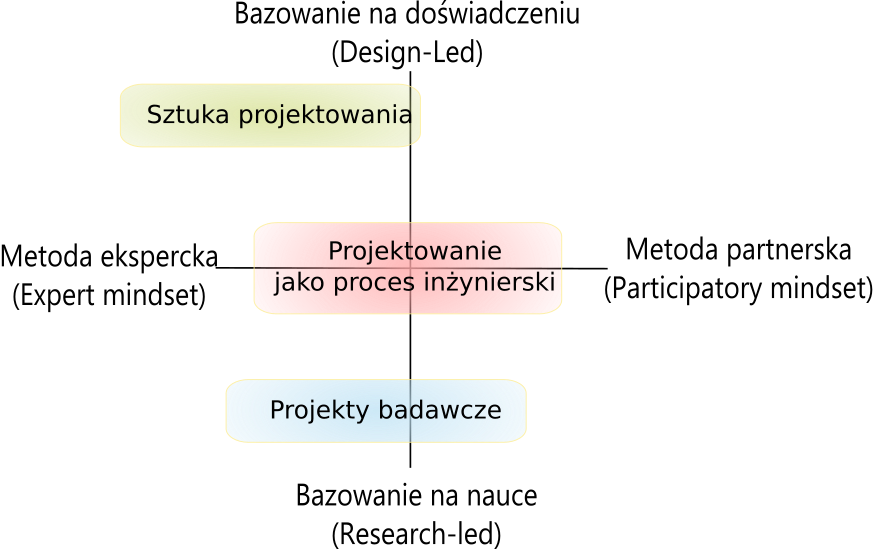
Posłużmy się nim, aby pokazać usytuowanie procesu projektowania – a zwłaszcza technicznych jego aspektów (czyli projektowania rozumianego jako działalność inżynierska):

Mobile-first
Hasło „Mobile first” (mobilność jest najważniejsza) oznacza, że to urządzenia mobilne wyznaczają trendy. Czyli na przykład tworząc strony internetowe nie dostosowujemy ich do urządzeń mobilnych, ale od początku projektujemy je tak, by były „mobilne”.
Hasło to jest dobrze oddaje potrzeby rynku – gdyż większość ludzi korzysta z komunikacji przy użyciu urządzeń mobilnych, gdy tymczasem strony internetowe rzadko są do tego przystosowane. A poza tym hasło to fajnie brzmi – jak „America first” Trumpa
Małe urządzenia wymuszająprostotęi ujednolicenie. Mała ilość informacji musi być dobrze przemyślana i dobrze wyglądać.
Mobile first = content first
Czyli najważniejsza jest treść, a nie efekty. Efekty fajnie wyglądają, ale mogą odwracać uwagę. Trzeba strzec się projektów, które wyglądają świetnie, ale nie działają dobrze (efekciarstwo, dribblisation). Układ elementów projektu powinien umożliwiać czytelnikowi łatwe skupienie się na wiadomości, nie spowalniając szybkości czytania. Projektant musi umieć wykazać rzeczywistą przewagę proponowanych rozwiązań.
Jakob Nielsen – jeden z autorów książki „Funkcjonalność aplikacji mobilnych. Nowoczesne standardy UX i UI” opisuje najważniejszą rozmowę, jaką odbył z przyszłym pracodawcą. Zaczęła się od pytania:
„Załóżmy, że mam dla ciebie no- wy projekt. Jakie pytanie zadałbyś mi od razu?”.
„Czy mają to być materiały drukowane czy na stronę internetową? Projekt kolorowy czy czarno-biały? Będziemy korzystać ze stocków czy wła- snych materiałów klienta? Jak wielka ma być strona internetowa lub broszura? Wreszcie: jaki termin? Do kiedy musimy skończyć?”.
„Niestety, nie o to chodziło — odparła. To wszystko nie ma większego znaczenia. Naj- ważniejsze pytanie, jakie możesz zadać, brzmi: «Co właściwie chcemy w ten sposób przekazać?»”.
Musimy więc dbać o funkcjonalność i prezentowanie treści w sposób intuicyjny.
Sztuka projektowania („design”) staje się mniej nieuchwytna i może być traktowana podobnie jak inżynieria. Projekty nabierają cech projektów biznesowych, które są dobrze znane. Muszą mieć jasno określony cel, termin i budżet. Cel zaś musi odpowiadać na postawione powyżej pytanie: co właściwie chcemy przekazać?
Przykład źle postawionego celu: wdrażanie nowego systemu rekrutacji w celu dostosowania go do nowego programu zarządzania uczelnią. Powinien zaś brzmieć: jak zmienić system rekrutacji, aby bardziej zachęcić dobrych kandydatów do studiowania na uczelni.
1Źródło i komentarz: http://uxonline.pl/map-design-research/