Programiści mimo woli.
1. Stan urządzenia
W czasie kursu programowania zajmować się będziemy maszynami i urządzeniami. Programowanie to pewien sposób wpływania na ich działanie. Zacząć musimy od zrozumienia i precyzyjnego opisania tego, jak programowane urządzenie działa. Posługujemy się w tym celu słowem „stan”. W słownikach można znaleźć, między innymi następujący opis znaczenia tego słowa: „sytuacja, w której ktoś lub coś się znajduje”. Najczęściej słyszymy o tym, że coś jest w dobrym lub złym stanie (na przykład jest zepsute). My będziemy posługiwać sięsłowem „stan” do opisywania zmian. Zamiast mówić, że maszyny i urządzenia działają (zmieniają się w czasie) - mówimy, że zmieniają swój stan. Na przykład odkurzacz może być w stanie włączenia (włączony) lub w stanie wyłączenia (wyłączony).
W działaniu niektórych urządzeń możemy wyróżnić więcej niż dwa stany. Na przykład winda może stać w oczekiwaniu, być w ruchu, otwierać drzwi, zamykać drzwi.
Pytanie: Jakie jeszcze urządzenia mogą mieć więcej niż jeden stan? (pralka automatyczna, światła na skrzyżowaniu etc).
2. Przekazywanie informacji
Posługiwanie się urządzeniem sprowadza się do przekazania informacji o tym, jak powinno ono się zmieniać (jaki ma być jego stan).To czynność jaką ludzie wykonywali od zarania dziejów tworząc narzędzia i maszyny. Pierwsze maszyny były napędzane siłą człowieka lub wykorzystywały przyciąganie Ziemi (fakt, że każda rzecz upuszczona lub podrzucona spada na ziemię). Przykładem może być strzelanie z łuku. Napięcie cięciwy łuku i skierowania strzały w określonym kierunku odpowiada ustawieniu „maszyny” a puszczenie cięciwy to jej uruchomienie.
Konstruowanie narzędzi i posługiwanie się nimi wymagało poznania „praw przyrody”- takich jak prawo ciążenia – opisujące ruch spadających na ziemię przedmiotów.
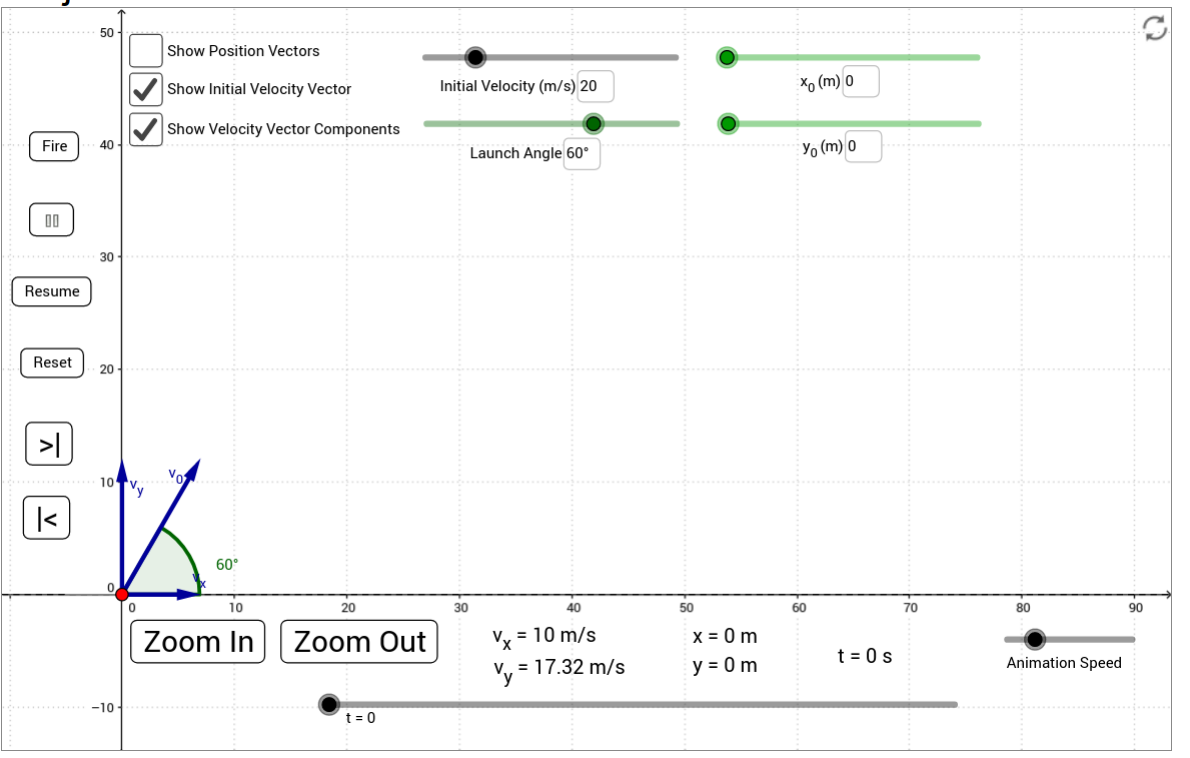
Jako pomoc dydaktyczną można wykorzystać interaktywne programy ilustrujące działanie praw fizyki (http://ophysics.com, http://www.edukator.pl/E-doswiadczenia,9622.html). Na przykład „programowanie” lotu pocisków wymaga ustalenia jaką prędkość początkową mamy nadać pociskowi („Initial velocity”) i pod jakim kątem go wystrzelić („Launch Angle”). Wystrzelenie następuje po kliknięciu w „Fire” (Ognia). http://ophysics.com/k8.html. :
Dla zilustrowania wpływania na działanie urządzenia (programowania) możemy zbudować własną prostą maszynę:
Przestawiając fioletowy klocek na prawą lub lewą stronę – decydujemy o tym do którego pudełka spadnie piłeczka.
Zauważmy, że po wystrzeleniu pocisku (puszczeniu piłeczki) – nie mamy już wpływu na ruch. Dlatego bardziej nas interesują „ustawienia” jak prędkość i kąt lub położenie klocka sterującego ruchem. Te ustawienia składają się na aktualny stan urządzenia.
3. Automat
Czy zawsze gdy zmieniamy ustawienia (stan) urządzenia można mówić, że go programujemy? Z pewnością nie dotyczy to urządzeń, które nie zmieniają swojego stanu bez ingerencji użytkownika. Na przykład odkurzacz (włączamy lub wyłączamy). Albo wiertarka elektryczna (ustawiamy obroty i włączamy).Te urządzenia są cały czas pod naszą kontrolą.
Weźmy dla odmiany przykład urządzenia, które działa bardziej „samodzielnie”. Windę przywołujemy przyciskiem z zewnątrz, a uruchamiamy przyciskiem wewnątrz. Winda po wybraniu piętra wykona po kolei: zamknięcie drzwi, uruchomienie silnika (ruch), zatrzymanie, otwarcie drzwi na określony czas i wreszcie ponowne zamknięcie drzwi. Wszystko to robi automatycznie – bez naszego udziału. Tak właśnie działa automat – przechodzi przez kilka kolejnych stanów bez ingerencji użytkownika.
Pytania:
Przez jakie stany przechodzą światła na przejściu dla pieszych po ich włączeniu guzikiem?
Podaj inne przykłady automatów (automat parzący kawę,pralka automatyczna).
4. Programiści mimo woli
Kolejne stany przez jakie przechodzi automat (taki jak winda, światła na przejściu dla pieszych lub pralka automatyczna) są zdefiniowane przez program. Gospodynie domowe1 uruchamiając pralkę mówią wręcz o wybraniu programu, albo uruchomieniu programu. Ten program został przygotowany wcześniej przez twórcę urządzenia.
Zauważmy jednak, że istnieje zasadnicza różnica między naciśnięciem przycisku przy przejściu dla pieszych, a przycisku w windzie lub na pralce automatycznej. Jaka? W przypadku pralki (i windy) występuje mianowicie moment wyboru spośród kilku możliwości. To jak działa pralka zależy więc nie tylko od producenta, ale także od decyzji użytkownika, przekazanej poprzez wybór ustawień. Możemy to zinterpretować na dwa sposoby:
Użytkownik wybiera jeden z wielu programów do wykonania.
Użytkownik programuje urządzenie, uzupełniając fabryczne programy o dodatkowe ustawienia.
Obydwie interpretacje są uprawnione – choć częściej stosuje się tą pierwszą. Może dlatego, żeby nie stresować nas faktem, że musimy zaprogramować urządzenie? ;-)
Prawda jest bowiem taka, że miliony niczego nie świadomych ludzi dzień w dzień tworzy różne programy ;-).
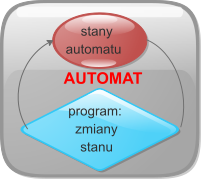
Programowaniem możemy nazwać tworzenie opisu (programu) określającego przez jakie stany powinno przejść urządzenie (automat) po uruchomieniu tego programu. Uruchamiając program przekazujemy informację o pożądanym sposobie działania. Naciśnięcie określonego przycisku w windzie to także przekazanie informacji – w sposób najbardziej skrótowy.
5. Programista – humanista
Często starsi ludzie usprawiedliwiają swoją nieporadność w używaniu wytworów techniki stwierdzeniem: „ja jestem humanistą”. Tak jakby bycie humanistą i bycie świadomym użytkownikiem urządzeń technicznych się wykluczało. Tymczasem nie można być dobrym programistą bez wrażliwości na to co dobre i piękne. Dlaczego?
Przede wszystkim dlatego, że uruchamiając każde automatyczne działanie powinniśmy być świadomi skutków. Automat zrobi to co nakaże mu program. Jeśli źle ustawimy pralkę, to może ona zniszczyć nasze ubrania. Programista, który nie uwzględni wszystkich skutków działania programu (lub popełni pomyłkę) – może doprowadzić do wielkiej katastrofy. Musimy mieć świadomość tego, że użytkownikami programów są ludzie i uwzględniać ludzkie potrzeby. Ta świadomość sprawia, że tak zwane wdrożenie programów (czyli przejście do ich użytkowania bez ciągłego nadzoru twórcy) jest czynnością stresującą, ale równocześnie doniosłą – dającą wiele satysfakcji.
Odpowiedzialność nie jest jedynym humanistycznym aspektem działalności programisty. Jego wkład pracy często ma charakter przyczynkarski - tak jak ustawianie pralki w zestawieniu z pracą wykonaną przez twórców tego urządzenia. Dlatego powszechna jest świadomość bycia częścią wielkiej wspólnoty twórców i nieocenionej pomocy, jakiej możemy się od tej wspólnoty spodziewać. Wbrew powszechnym wyobrażeniom (utrwalanym przez hollywoodzkie filmy) – to nie jest świat hermetyczny, ale przyjazny dla każdego. Choć nie każdy jest w stanie osiągnąć poziom „hakera”. Nie ma zresztą takiej potrzeby (to w większym stopniu kwestia dogłębnej znajomości technicznych szczegółów, niż nadzwyczajnej inteligencji czy szczególnych umiejętności).
Podsumowanie
Programowanie to przygotowania dla automatów instrukcji „samodzielnego” działania.
Powinniśmy umieć odróżniać to co naturalne (części przyrody) od tworów ludzkich, wśród których niektóre mogą zmieniać swój stan. Te zmiany mogą być sterowane programami.
Umiejętność programowania różnych urządzeń jest powszechna – pomimo, że brakuje umiejętności bardziej świadomego (a więc i bardziej twórczego) działania w tym zakresie.
Nie powinniśmy przeciwstawiać sobie techniki i humanistyki. Twórcy techniki muszą zdawać sobie sprawę ze szczególnej odpowiedzialności związanej z tą działalnością. Z kolei wspólnotowy charakter takich działań jest ważny dla naszej kultury.
| Omawiany problem: | Programowanie jako działanie powszechnie występujące. |
|---|---|
| Ważne pojęcia: | Stan urządzenia. Program jako informacja, opis oczekiwanych zmian stanu. Automat – zmienia stan zgodnie z programem (bez ciągłej ingerencji człowieka). |
Uczymy się myśleć abstrakcyjnie.
Gdy opisujemy działanie urządzeń – pomijamy nieistotne szczegóły (których często nie znamy). Nie mówimy zatem o tym jak uruchamia się silnik windy, tylko że „winda rusza” po wybraniu przyciskiem piętra. Podobnie jest z innymi programowanymi urządzeniami.
Zadanie: Spróbujmy napisać instrukcję ustawiania budzika (może być budzik w komórce lub smartfonie).
Po sformułowaniu opisu możemy się zastanowić – jakie szczegóły w nim pominięto. Zapewne nie ma tam informacji o tym czy jest to budzik na baterię, czy napędzany sprężyną. Z czego zrobiono obudowę itd… Te szczegóły są nieistotne. Ich pomijanie nazywamy abstrahowaniem (inaczej stosowaniem abstrakcji). Gdy ktoś czyta napisaną przez nas instrukcję nie widząc budzika – musi sobie wyobrazić to urządzenie. Tworzy się w jego umyśle abstrakcyjny obraz.
Na tym przykładzie widać, że posługiwanie się abstrakcjami jest równie powszechne jak programowanie ;-).
1. Symbole
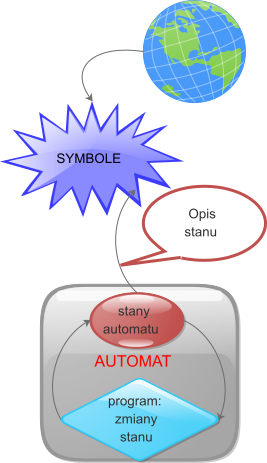
Abstrakcyjny opis jest łatwiejszy, gdy używa się ilustracji. Dzięki nim subiektywne (osobiste) wyobrażenie (abstrakcyjny obraz rzeczy w naszym umyśle) można utrwalać i przekazywać. Wystarczy uproszczony rysunek budzika, by wiedzieć o czym rozmawiamy.

Taki rysunek to nie tylko artystyczne przedstawienie rzeczy. Każdy może sobie skojarzyć go z czymś co widział – konkretnym urządzeniem. Można umieszczać go w treści opisu (wśród innych symboli) – tworząc złożony przekaz.
Ilustracja, która poza przedstawieniem rzeczy (lub idei) pełni dodatkowe role w komunikacji nazywa się symbolem.
Symbole spotykamy bardzo często. Każdy użytkownik współczesnych smartfonów i komputerów zetknął się z ikonami. Są to symbole oznaczające różne programy. Wiemy, że „klikając” ikonę uruchomimy konkretny program.
2. Symbole a uproszczony obraz rzeczywistości
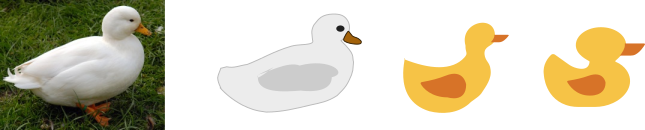
Jak powstają ikony? Poprzez uproszczenie wizerunku (obrazka). W zależności od wielkości ikonki można pokazać więcej lub mniej szczegółów. Poniżej mamy szereg symboli kaczki:

Propozycja pomocy dydaktycznej: karty z rysunkami zwierząt i rzeczy - coraz bardziej abstrakcyjnych. Na jednej stronie karty (zakrytej) może być na przykład zdjęcie psa. Na drugiej (odkrytej) kolejne jego schematyczne przedstawienia – aż do najbardziej abstrakcyjnych. Zadaniem jest pogrupowanie kart z takimi rysunkami. Po odwróceniu widzimy, czy w grupach mamy takie samo zdjęcie.Takie karty można przygotować samemu posługując się wzorami ze strony http://otwartaedukacja.pl/programowanie/
3. Informacja prezentowana przez symbole
Symbol przekazuje nam wiadomość. Jeśli ją rozumiemy – mówimy, że symbol jest zrozumiały, albo że ma znaczenie. Symbol może też na coś wskazywać. Na przykład kółko na drzwiach oznacza ubikację dla dziewczynek. W przypadku ikon możemy rozróżnić to na co symbol ikony wskazuje (co oznacza, tu: program) od tego celu w jakim go użyto (jego znaczenia, tu: umożliwienie uruchomienia programu).
Możemy zatem rozróżnić treść przekazywanego przez użycie symbolu komunikatu (informację) oraz to na co symbol wskazuje. Na przykład znak drogowy oznacza miejsce wymagające szczególnej uwagi i przekazuje jakąś informację: nakazuje zachowanie ostrożności i informuje o powodzie takiego wymogu. Możliwość wskazywania czegoś przez symbol nazywa się „oznaczaniem” (wskazywaniem) a przekazywany komunikat (nakaz) – „znaczeniem”.
Te terminy ("znaczenie" i "oznaczanie") nie są najszczęśliwsze, bo w języku potocznym często je się miesza. Przyjęły się one w polskiej literaturze naukowej. Niemniej chyba prościej jest mówić, że symbol jest zrozumiały (znaczenie) i na coś może wskazywać (oznaczanie).

Zadanie: opisać co oznacza (na co wskazuje) i jakie ma znaczenie (co znaczy, jak wpływa na oglądających go) powyższy znak drogowy.
Nie zawsze rozróżnienie znaczenia i oznaczania jest też tak łatwe tak jak w przypadku znaku drogowego. Należy jednak zdawać sobie sprawę z tego rozróżnienia. Ludzie często posługują się symbolami, które nie wiadomo do czego się odnoszą (nieznane oznaczenie) ale coś znaczą. Na przykład symbol uśmieszku :-) w tekście wyraża, że piszący tekst miał dobry humor. W programach komputerowych jest dokładnie odwrotnie: każdy symbol do czegoś się odnosi (na przykład do wyniku dodawania lub podprogramu wykonującegi to działanie). Jednak nie są to odniesienia do naszej rzeczywistości (wrócimy do tego przy okazji opisywania światów wirtualnych).
Nie wszystkie symbole wskazują na coś konkretnego. Nigdy nie powinniśmy dążyć do redukcji kultury do techniki.
W językoznastwie (szerzej: semiotyce) wyrażenia językowe traktujemy taj jak symbole. Mówi się o symbolach językowych. Zazwyczaj znaczenie takich symboli jest zrozumiałe wyłącznie w obrębie całego systemu jakim jest język. Nawet znając tłumaczenia pojedynczych słów, trudno nam zrozumieć znaczenie zbudowanego z nich zdania, jeśli nie znamy całego języka z którego te słowa pochodzą. Nie dotyczy to jednak na przykład nazw własnych, które mają ustalone naczenie (zob. Sztywne desygnatory, Kripke). Dla nich znaczenie = oznaczanie.
Rozróżnienie oznaczania (na co symbol językowy wskazuje) oraz znaczenia (jak symbol rozumiemy) pozwala na wprowadzenie dwóch rodzajów abstrakcji:
- Abstrakcyjny opis - gdy ignorujemy oznaczanie poszczególnyh symboli (na przykład świat baśni, świat wirtualny)
- Abstrakcyjny symbol - gdy symbol służy do oznczania i jest zrozumiały niezależnie od kontekstu - tak jak ikony w komputerze.
Ten podział nie jest szczególnie istotny, ale pozwala na uporządkowanie i lepsze zrozumienie natury abstrakcji i jej stosowania w komputerze.
4. Symboliczne oznaczenie stanów
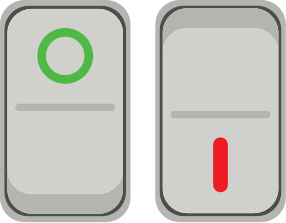
Symbole mogą wskazywać (oznaczenie) na różne postany urządzenia. Na przykład poniżej pokazano często używane symbole stanu włączenia (zielone kółko) i wyłączenia (czerwona kreska). Przełącznik oznacza się kreską w kółku (dwa w jednym).

W większości urządzeń ilość stanów jest bardzo duża i opisując je ograniczamy się do graficznych symboli tylko wtedy, gdy chcemy ułatwić użytkowanie (panel – czyli „interfejs” użytkownika). W pozostałych przypadkach przy opisywaniu (programowaniu) posługujemy się oznaczeniami przy pomocy słów (ciągu liter i cyfr). Teoretycznie wyrażenia języka można także traktować jak symbole.
Pomijanie nieistotnych szczegółów (abstrakcja) ułatwia komunikowanie się. Skupiamy się na celu dla którego symbolu użyto, a nie na tym co on przedstawia (co symbolizuje). Ważne – jaką wiadomość chcemy przekazać posługując się tym symbolem: co on wskazuje albo co znaczy/wyraża.
| Omawiany problem: | Abstrakcja |
|---|---|
| Ważne pojęcia: | Abstrakcja, symbol, ikona, znaczenie/treść, oznaczanie/wskazanie. |
Cyfrowy - czyli dokładny?
1. Achilles i żółw
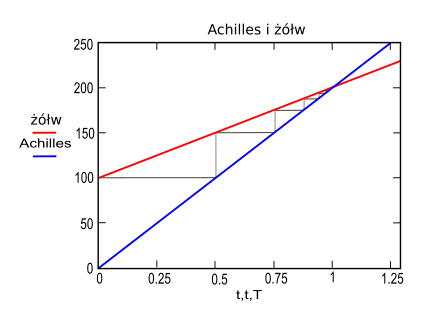
Kilka wieków przed Chrystusem żył filozof Zenon z Elei. Wymyślił on ciekawy paradoks (coś co z pozoru przeczy rozsądkowi). Załóżmy, że Achilles ściga żółwia. Achilles jest szybki, a żółw wolny. Dla uproszczenia przyjmijmy, że Achilles niezbyt się spieszy i podąża tylko dwa razy szybciej niż żółw. Kiedy jednak pokona połowę drogi – żółw także przesunie się – o połowę z tej połowy. Gdy znów Achilles pokona połowę reszty – sytuacja się powtórzy. I tak dalej – w nieskończoność.
Czyli Achilles nigdy nie dogoni żółwia?

Źródło: https://commons.wikimedia.org/wiki/File:Zeno_Dichotomy_Paradox.png
Jeśli narysujemy wykres obrazujący zmianę odległości w czasie – widać, ze jednak w pewnym momencie Achilles przegoni żółwia:

Jak wyjaśnić ten paradoks?
Prędzej czy później Achilles znajdzie się na odległość mniejszą od jednego kroku od żółwia. Może ten krok zrobić lub nie – ale nie będzie zmniejszał długości kroku w nieskończoność…..
Widzimy, że jeśli odległość wyrazić w krokach Achillesa – to paradoks znika.
Stosując tego typu niepodzielne jednostki miary uzyskujemy jeszcze jeden efekt: możemy odległość określić dokładnie. Normalnie zakładamy, że jednostka miary może zawsze dzielić się na mniejsze: metr dzieli się na centymetry a centymetr na milimetry. Można więc powiedzieć, że odległość wynosi na przykład około 10m. Oznacza to, że dokładniejszy pomiar można wyrazić w milimetrach lub centymetrach. Jeśli powiemy, że jest to około 10kroków – to najczęściej mamy na myśli oszacowanie, odległości której tak naprawdę dokładnie nie zmierzyliśmy. Odliczając kroki wiemy dokładnie ile ich było. Zamiast nieustannie dążyć do ustalenia precyzyjnych szczegółów, osiągamy dokładność rezygnując ze szczegółów! To pozwala na tak precyzyjny zapis informacji, że jej przetwarzanie można powierzyć automatom (istotne jest tu to, że ilość stanów automatu nie jest nieskończona). W praktyce pomijane szczegóły uznajemy za nieistotne. Na przykład są to szczegóły obrazu niedostrzegalne dla człowieka.
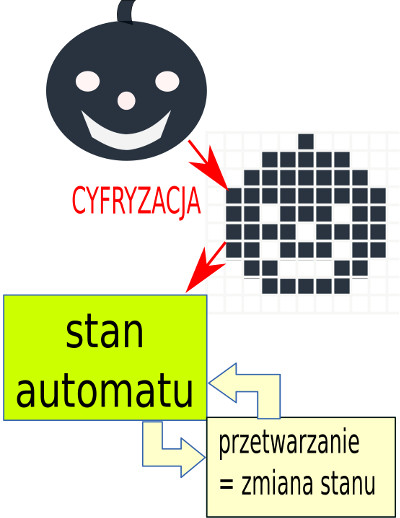
2. Cyfryzacja
Gdy mówimy o cyfrowym świecie, to zakładamy istnienie fragmentów tego świata które nie są podzielne na mniejsze. Cyfrowy zapis obrazu lub dźwięku polega na podzieleniu go na drobniutkie fragmenciki z których każdy ma przypisane cechy z zbioru możliwych wartości (a nie jest to zbiór nieskończony). To samo dotyczy czasu, który zostaje podzielony na fragmenty w których nic się nie zmienia. Każda zmiana muzyki, obrazu etc wiąże się z przejściem do kolejnych minimalnych fragmentów czasu. Takie pocięcie obrazu rzeczywistości na fragmenciki pozwala zapamiętać mniej informacji, ale bardzo dokładnie. Każdy fragmencik ma określoną wartość i nie może ona być sfałszowana przy przetwarzaniu i przesyłaniu. Jednak gdy obraz zaczniemy powiększać – widać efekty mniejszej ilości informacji. Kropeczki stają się kwadratami – a kształty tracą na regularności. Poniżej pokazano czerwono-niebieską kropkę i jej fragment (lewy górny róg) po powiększeniu 2 i 4 krotnym:

Posługując się cyfrowym zapisem godzimy się z tym, że część informacji staje się nieważna. Jeśli chcemy mieć obraz z większą dokładnością – to musimy podzielić go na mniejsze fragmenciki (większa rozdzielczość). Jednak zawsze późniejsze powiększanie ujawni cyfrową jego naturę.
3. Cyfrowa natura informacji
To co postrzegamy powiększając cyfrowy obraz (ujawnienie „poszatkowania”) jest tylko jednym z przejawów specyficznego traktowania informacji. Zazwyczaj zakładamy, że twórca informacji nie napotyka żadnych ograniczeń wynikających z samej natury informacji. Dostępne sposoby komunikacji („kanały”) mogą sprawiać, że tylko część informacji jest przekazywana (na przykład na odległość nie przesyłamy zapachów). To jednak są ograniczenia w przekazie, a nie w tworzeniu. Tymczasem informacja cyfrowa nie jest wcale tworzona tak swobodnie. Tworzy się ją wybierając ze zbioru dostępnych możliwości. Jeśli podajemy – tak jak w przykładzie z Achillesem – odległość w krokach, to mamy do wyboru 1, 2, 3, 4, … itd. kroków. Nie możemy przekazać informacji: „około 5 kroków”, albo „2 kroki i kawałek”. Jak kroki – to kroki i nic więcej. Nie może też być tych kroków zupełnie dowolna ilość, ale w zakresie od – do (choć te ograniczenia mogą być bardzo duże). Sprowadza się to do tego, że ze zbioru możliwości (możliwej ilości kroków) wybieramy jedną. Tak samo jest z obrazem i dźwiękiem. Na przykład musimy wybrać jeden z dostępnych kolorów każdego fragmenciku obrazu (a ten wybór nie jest nieograniczony). (Przykłady tworzenia cyfrowych obrazków - po angielsku: http://alicekeeler.com/2016/03/17/pixel-art-template/).
4. Cyfrowy automat
Cyfrowa natura informacji sprawia, że łatwiej ją przetwarzać automatycznie. Opis stanu automatu w każdej chwili jest informacją (zob. rozdział „Programiści mimo woli”). Zastosowanie cyfryzacji (niepodzielnych miar) i odrzucenie nieskończoności (wielkości nieograniczonych) sprawia, że informację można rozumieć jako wskazanie jednego spośród zbioru możliwych stanów. Na przykład stan włączenia to wybór jednego ze zbioru dwóch stanów: włączony i wyłączony. Gdy do wyboru mamy tylko jedną z dwóch możliwości – mamy minimalną ilość informacji, którą określa się terminem „bit”.
5. Przetwarzanie informacji
Uzyskana precyzja sprawia, że komputery zawsze liczą tak samo i nie ma mowy o pomyłkach (chyba, że chodzi o pomyłki programisty lub awarie).
Można powiedzieć, że komputer czyta informację i zmienia ją zgodnie z programem. Bardziej precyzyjny opis uzyskujemy, gdy przyjmiemy, że informacja to wybór jednej z wielu możliwości: wskazanie jednego z wielu możliwych stanów (zawartości pamięci komputera). Automat cyfrowy na podstawie stanu bieżącego „wie” jaki ma wybrać stan następny.
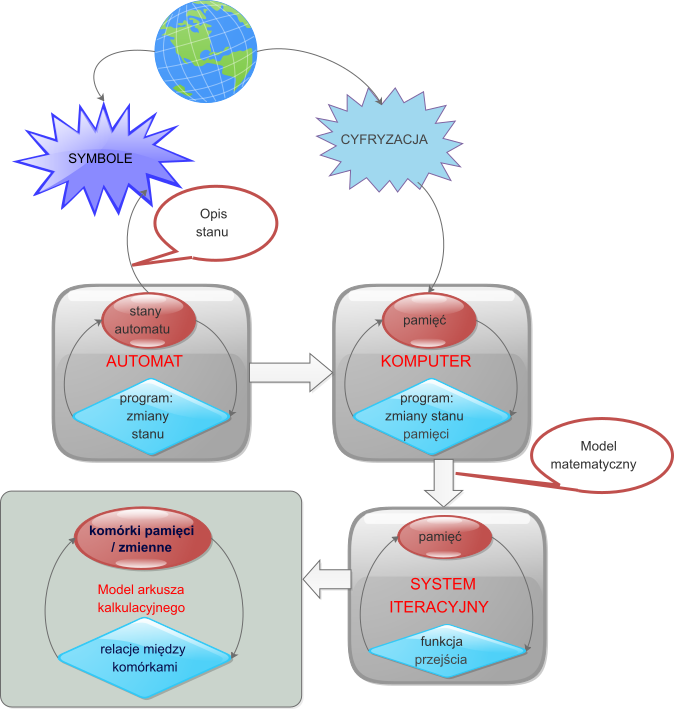
Proces przetwarzania informacji przez komputer można zapisać następująco:
Informacja → zapis do pamięci komputera = ustalenie stanu początkowego automatu→ automatyczne przechodzenie między stanami → odczytanie pamięci komputera (informacja przetworzona).
Stan automatu to nic innego tylko pamięć komputera. Cyfryzacja sprawia, że odwzorowanie informacji do pamięci jest dokładne.

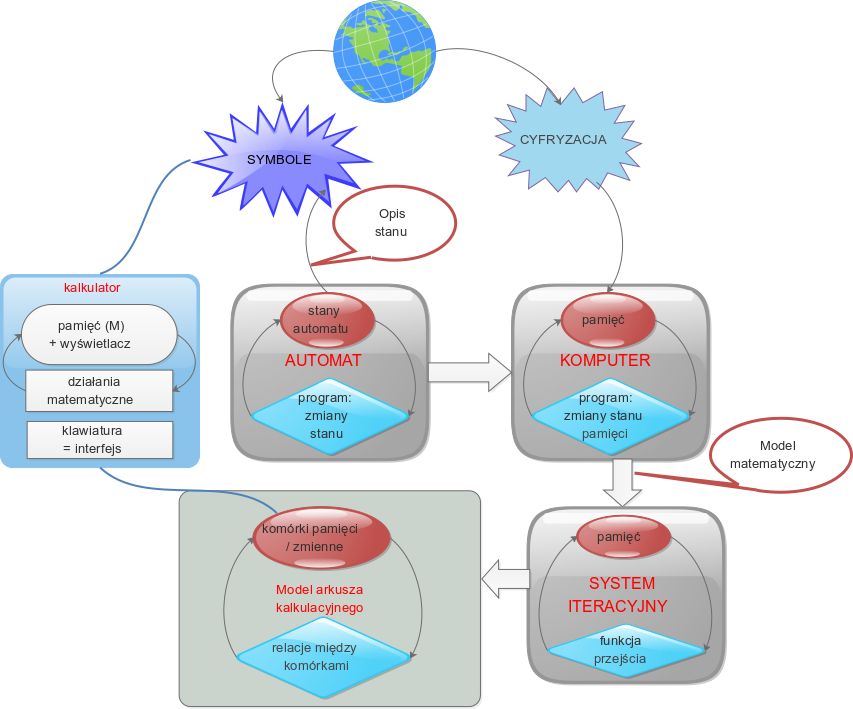
Tę zasadę działania można wyrazić w sposób ścisły posługując się zaproponowanym przez polskiego matematyka Zdzisława Pawlaka pojęciem „systemem iteracyjny”.
6. System iteracyjny
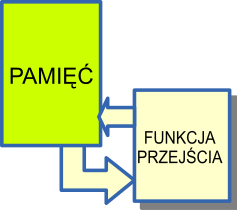
System iteracyjny składa się z pamięci i funkcji przejścia. Pamięć wyraża stan aktualny automatu, a funkcja przejścia determinuje (określa) stan następny.
System iteracyjny:

MASZYNA OBLICZENIOWA = PAMIĘĆ + FUNKCJA PRZEJŚCIA
FUNKCJA PRZEJŚCIA WYZNACZA STAN NASTĘPNY (NOWĄ ZAWARTOŚĆ PAMIĘCI)
PROGRAMOWANIE = BUDOWANIE FUNKCJI PRZEJŚCIA
Pawlak posługuje się przykładem kostki do gry.

Pomoc dydaktyczna: kostka do gry lub kostka Rubika
Przykład programu:
| STAN | NASTĘPNY |
|---|---|
| 1 | STOP |
| 2 | STOP |
| 3 | 1 |
| 4 | 2 |
| 5 | 1 |
| 6 | 2 |
Pytanie: co ten program wylicza?
Odpowiedź: zatrzymuje się na 1 lub 2 w zależności od tego, czy początkowo była ilość parzysta lub nieparzysta oczek.
Pisząc program określamy warunki jego zatrzymania się. Najczęściej jest to zakończenie wykonywania algorytmu (zakończenie obliczeń).
Zadanie domowe: zapoznać się z problemem stopu https://pl.wikipedia.org/wiki/Problem_stopu
Systemy obliczeniowe.
Elementy automatu są powiązane ze sobą w taki sposób, aby w całości uzyskać pożądaną funkcjonalność. Na przykład bankomat składa się z liczarki banknotów, klawiatury, monitora, obudowy, czytnika kart i sterującego wszystkim komputera. Jego podstawową funkcją jest wydawanie pieniędzy. Taki zbiór elementów powiązanych ze sobą w sposób umożliwiający uzyskanie pewnej funkcjonalności nazywa się systemem (dlatego model Z. Pawlaka opisany w lekcji poprzedniej nazywa się „systemem iteracyjnym”).
Zadanie domowe: zapoznać się z hasłem „System” w Wikipedii: https://pl.wikipedia.org/wiki/System
Złożone systemy komputerowe uzyskuje się poprzez składanie ich z systemów prostszych (modułów, podprogramów).
Czy istnieją jakieś cechy wspólne tych części, które sprawiają, że one „pasują” do siebie (możliwe jest składanie ich razem)? Tak. Po złożeniu system musi nadal działać tak jak automat cyfrowy: automatycznie zmieniać stan (pamięć) zgodnie z jakimś programem.
1. Arkusz kalkulacyjny
Model systemu iteracyjnego Pawlaka ma charakter teoretyczny. Bardziej praktycznym modelem obliczeń jest „arkusz kalkulacyjny”. Idea działania arkusza jest łatwa do zrozumienia. Pamięć na której działa automat obliczeniowy (program) dzieli się na komórki powiązane ze sobą. (Funkcja przejścia jest wyrażona poprzez zależności między komórkami). Te powiązania są zdefiniowane przy pomocy wyrażeń arytmetycznych. Zmiana komórki powoduje ciąg zmian w komórkach powiązanych. Ponieważ wiąże się to z wyliczeniem wyrażenia arytmetycznego – system można nazwać „systemem obliczeniowym”.
Prosty przykład pokazujący definiowanie powiązań przy pomocy kolorów zawiera program: http://otwartaedukacja.pl/programowanie/kss/. Kratki o jednakowych kolorach mają tą samą wartość – wyrażoną liczbami. Komórki w drugim rzędzie mają kolorowe rogi, wskazujące na inne komórki (o takich samych kolorach co te rogi). Wartość wyświetlana w komórce to suma wartości zapisanych w rogach, a ta zmienia się wraz ze zmianą koloru. Na przykład wartość wyliczona w drugiej z lewej (zielonej) komórce to suma komórki niebieskiej i fioletowej. Zmiany powiązań dokonujemy w dwóch krokach:
Komórki w drugim rzędzie mają kolorowe rogi, wskazujące na inne komórki (o takich samych kolorach co te rogi). Wartość wyświetlana w komórce to suma wartości zapisanych w rogach, a ta zmienia się wraz ze zmianą koloru. Na przykład wartość wyliczona w drugiej z lewej (zielonej) komórce to suma komórki niebieskiej i fioletowej. Zmiany powiązań dokonujemy w dwóch krokach:
kliknij w komórkę którą chcesz wskazać (zmieni ona kolor na niebieski)
kliknij w róg, który ma na wybraną komórkę wskazywać.
Powszechnie używane arkusze kalkulacyjne wymagają wpisywania liczb i wyrażeń (takich jak 2+4) ręcznie. W tym celu rzędy komórek oznacza się liczbami (1,2,3,..) a kolumny literami (A,B,C,…). Jeśli w powyższym przykładzie mamy rzędy 1 i 2, to do zielonej komórki powinniśmy wpisać A2+A4 (wyrażenie z użyciem symboli arytmetycznych takich jak „+” nazywamy wyrażeniami arytmetycznymi). Arkusze kalkulacyjne mogą wykonywać obliczenia bardziej skomplikowane, ale podstawowa idea jest taka sama: komórki są powiązane ze sobą i na tej podstawie wylicza się ich wartość.
Takim arkuszem jest na przykład dokument Google: https://docs.google.com/spreadsheets.
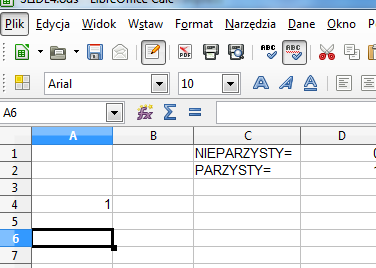
Analogicznie działa program Excel lub Calc z pakietu LibreOffice (darmowy)

KOMÓRKI = PAMIĘĆ
REGUŁY (wyrażenia arytmetyczne) = FUNKCJA PRZEJŚCIA
2. Zmienna
Każda komórka arkusza kalkulacyjnego ma swoją nazwę. Nazwa jest tworzona z numeru kolumny i wiersza (lewy górny róg to A1). Inne słowo – często używane zamiast „nazwa” to „identyfikator”. Identyfikator to nazwa która identyfikuje jeden z wielu elementów. Komórkę pamięci opatrzona identyfikatorem nazywamy „zmienną” (co ma podkreślić fakt, że jej zawartość się zmienia). To jest pojęcie często używane w programach – nie tylko w arkuszach kalkulacyjnych.
W arkuszu kalkulacyjnym z góry dokonano podziału pamięci na komórki. W programach komputerowych innych niż arkusze kalkulacyjne rezerwuje się komórki pamięci nadając im nazwy / identyfikatory. Jest to nazywane deklarowaniem zmiennych.
3. Kalkulator
Istnieje urządzenie cyfrowe jeszcze prostsze niż opisany powyżej arkusz kalkulacyjny. Jest to kalkulator2.
Do komunikacji z użytkownikiem w kalkulatorach służy klawiatura. Jest to tak zwany „interfejs użytkownika” - czyli sposób komunikacji między urządzeniem, a użytkownikiem.
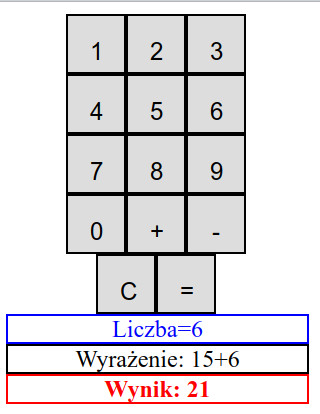
Prosty przykład kalkulatora znajdziesz na stronie: http://otwartaedukacja.pl/programowanie/calculator/

Wpisywane cyfry tworzą liczbę (pole niebieskie) a znak + lub – powoduje utworzenie wyrażenia (pole czarne) – czyli działanie dodawania lub odejmowania.
Wynik tego wyrażenia jest od razu zapisywany w polu czerwonym.
Nowoczesne kalkulatory pozwalają na wpisanie ciągu znaków zawierających wyrażenie i wykonanie wszystkich działań za jednym razem. Takie wyrażenia mogą być zapisywane w komórkach arkusza kalkulacyjnego – po znaku ‘=’ (na przykład =4+5). Zamiast liczb możemy wskazywać inne pola. Wpisujemy = a później klikamy w pole z którego należy pobrać wartość.
Tak samo mogą działać programy interpretujące niektóre języki programowania (o tym czym są języki programowania będzie jeszcze mowa przy innej okazji). Na przykład PHP lub Python.
W PHP odnosimy się do komórek pamięci podobnie jak w arkuszach kalkulacyjnych – poprzez identyfikatory rozpoczynające się od znaku $:
nazwa komórki = identyfikator zmiennej.
Przykład:
$a1
Najprostsze programy odpowiadają formułom w arkuszu. Na przykład formule "= $a1 + 10" arkusza wpisanej w polu b1:
odpowiada instrukcja w języku php:
$b1 = $a1+10;
PHP rezerwuje dwa miejsca w pamięci – zmienne $a1 i $b1.
Ich wyświetlenie możemy uzyskać poleceniem echo:
echo $b1;
Możemy to przećwiczyć na stronie https://3v4l.org/ lub wywołując interpreter php (gdy jest zainstalowany w systemie) poleceniem: php -a
Zakończenie działania interpretera następuje po wpisaniu komendy exit lub quit.
Podobnie działa język Python. Tyle, że w Pythonie nazw zmiennych nie poprzedza się znakiem dolara ($). Nie są też potrzebne średniki kończące instrukcje. Natomiast wyświtlanie wyniku uzyskujemy poleceniem print:
print(2*3)
Wyrażenia można poćwiczyć w Pythonie, na stroniehttps://www.pythonanywhere.com/try-ipython/.

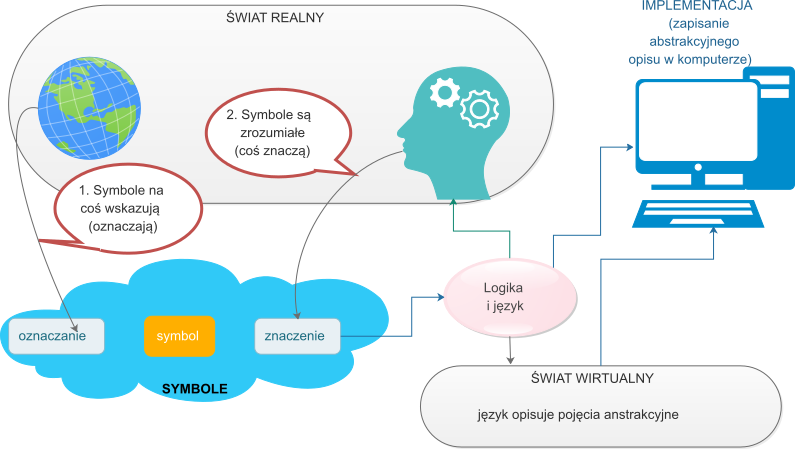
Świat wirtualny i logika.
Język służy do komunikacji między ludźmi. Posługujemy się przy tym symbolami i słowami, które są zrozumiałe dla komunikujących się ludzi (mają znaczenie). Jak już wspomniano (vide „Uczymy się myśleć abstrakcyjnie”) - symbole mogą także na coś wskazywać (mieć oznaczenie).
1. Świat wirtualny
Rozróżnienie między znaczeniem symboli i ich odniesieniami (oznaczeniem) pozwala łatwo zrozumieć czym jest świat wirtualny. Opisując świat wirtualny posługujemy się symbolami abstrahując od tego, do czego się odnoszą (nieistotne jest oznaczanie).

Opis świata wirtualnego jest więc zrozumiały pomimo że nie potrafimy wskazać rzeczy do których odnoszą się używane symbole (w tym zdania i słowa języka). W świecie wirtualnym ważne jest wyłącznie znaczenie symboli, a nie to co one oznaczają.
Przykładem mogą być bajki. Bajkowe krainy nie istnieją realnie, ale ich opisy są zrozumiałe.
Po zapisaniu w pamięci komputera (implementacja) symbole uzyskują nowe oznaczanie – odnoszą się do miejsc w pamięci komputera.
Jeśli natomiast chodzi o odniesienia do rzeczywistości (co oznacza symbol poza wirtualnym światem komputerów) – to one w przetwarzaniu informacji przez komputer nie są ważne. Odniesienia te są symbolom nadawane poprzez urządzenia peryferyjne w komputerze, albo człowieka, interpretującego wyniki działania programów.
Takie abstrahowanie od rzeczywistości nie jest wyłącznie domeną informatyki! Tak samo wyglądają wytwory artystów i matematyków. Teoretycznie te dziedziny mogą istnieć nawet gdyby nie było żadnej rzeczywistości (poza nośnikiem wytwarzanych treści oczywiście;-)).
2. Logika – reguły abstrakcyjnego myślenia.
Programowanie komputerów to budowanie struktur wirtualnego świata! Czy te struktury mogą być dowolne? Czy w świecie wirtualnym istnieje pełna „swoboda twórcza”? W świecie rzeczywistym istnieją ograniczenia fizyczne. Nie możemy iść prosto przed siebie, bo zawsze trafimy na jakąś przeszkodę nie do pokonania. Czy takie ograniczenia istnieją również w świecie wirtualnym?
Tak. Minimalnym wymogiem jest zapewnienie, by przetwarzane i przekazywane informacje nie były sprzeczne. Tym zajmuje się logika. Badaniem informacji (wypowiedzi) pod kątem ich niesprzeczności (czy nie przeczą sobie nawzajem) zajmuje się logika. Podstawą logiki jest sformułowana jeszcze w starożytności zasada niesprzeczności. Sformułował ją Arystoteles: nic nie może równocześnie istnieć i nie istnieć. Studiowane logiki to odkrywanie istnienia takich nieprzekraczalnych ograniczeń.Tam gdzie rządzi logika nie ma miejsca na interpretacje – jest prawda albo kłamstwo.
Logika formułuje reguły dochodzenia do prawdy. Są to reguły poprawnego myślenia. Mając pewną wiedzę, możemy wyciągać wnioski. Na przykład jeśli mama była na zakupach i jest dzień dziecka, to możemy się spodziewać prezentu. Jest to przykład „wyciągania wniosków”, czyli wnioskowania. Warunki z których wyciągamy wnioski nazywa się „przesłankami” (tu: zakupy i dzień dziecka).
Ćwiczenie: spróbujmy samodzielnie wymyślić podobne przykłady wnioskowania.
Zachodzi duże podobieństwo między regułami działania automatów a wnioskowaniem logicznym. Znając przesłanki i reguły wnioskowania - zawsze dojdziemy do tych samych wniosków. Podobnie znając stan początkowy i reguły działania automatu – możemy określić jak zmieni się stan automatu. Dodatkowym czynnikiem, który sprawia, że istnieje zbieżność między cyfrowym automatem (komputerem), a logiką jest stosowanie bitów jako jednostek pamięci. Bit jako wybór jednej z dwóch wartości może służyć do przechowywania wartości logicznej (prawda lub fałsz) – w praktyce często reprezentowane przez 0 lub 1.
Możemy zatem przyjąć, że w automatach cyfrowych pamięć zawiera zbiór wartości logicznych, a funkcja przejścia jest wyrażeniem logicznym. Ściśle rzecz ujmując jest to zbiór wyrażeń logicznych, z których każde mówi – czy po następnym takcie zegara konkretna komórka pamięci będzie miała wartość 1 lub 0.

Poprawne jest myślenie i programowanie (!) zgodne z regułami logiki. Programy komputerowe budowane ściśle według zasad klasycznej logiki (rachunku zdań)! W komputerach nie ma nic co łamałoby zasady logiki.
Funkcja przejścia to program, który teoretycznie można zapisać przy pomocy „instrukcji warunkowych”: jeśli pewne komórki pamięci mają określoną wartość, to możemy wyliczyć nową wartość wskazanej komórki.
Warunki prawdziwości to idea wspólna – punkt łączący logikę, programowanie i automaty:
automat: jeśli [warunek=stan] to przejdź do stanu ….
wnioskowanie: jeśli [warunek=przesłanki] to wniosek …
programowanie: jeśli [warunek=wartość zmiennych] to wykonaj działanie lub sekwencję działań.
Zadanie domowe: zapoznać się z klasyczną definicją prawdy Arystotelesa i nawiązującą do tej definicji teorii Tarskiego https://pl.wikipedia.org/wiki/Prawda, pojęciem metajęzyka https://pl.wikipedia.org/wiki/Metaj%C4%99zyk oraz pojęciem semantyki referencyjnej https://pl.wikipedia.org/wiki/Semantyka_(j%C4%99zykoznawstwo)#Semantyka_referencyjna
Języki programowania
Widzieliśmy w poprzednim rozdziale że programy komputerowe to „logika ucieleśniona”: zapisane w pamięci komputera reguły działania zgodnie z logiką, realizowane automatycznie.
Czyli funkcja przejścia jest fizyczną realizacją wyrażenia logicznego i wyznacza (wylicza) jak w kolejnych taktach zegara zmienia się stan pamięci.
Jak jednak te reguły zapisać? Zapis złożonego wyrażenia logicznego obejmującego miliony połączeń jest zadaniem skrajnie trudnym. Dlatego powierzamy to zadanie …. komputerom!
W tym celu definiuje się specjalne języki programowania, które z jednej strony ułatwiają układanie programów, a z drugiej – mogą być jednoznacznie (automatycznie) przekładane na reguły sterujące automatem.
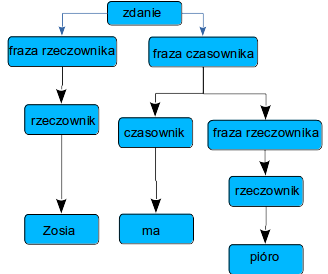
Takie języki zbudowano wzorując się na zasadach konstruowania wypowiedzi w języku potocznym (naturalnym, używanym na co dzień). Językoznawcy uważają, że zdania języka można przedstawić w postaci odwróconego drzewa (zwanego „drzewem wywodu”). Przykład:

W językach programowania w miejsce zdań generuje się instrukcje dla komputera. Podstawowymi elementami tych instrukcji (w miejsce czasowników, rzeczowników etc…) są wyrażenia matematyczne i nazwy zmiennych. Pozostałe elementy języka mogą być różne – zależnie od tego, z jakim językiem mamy do czynienia.
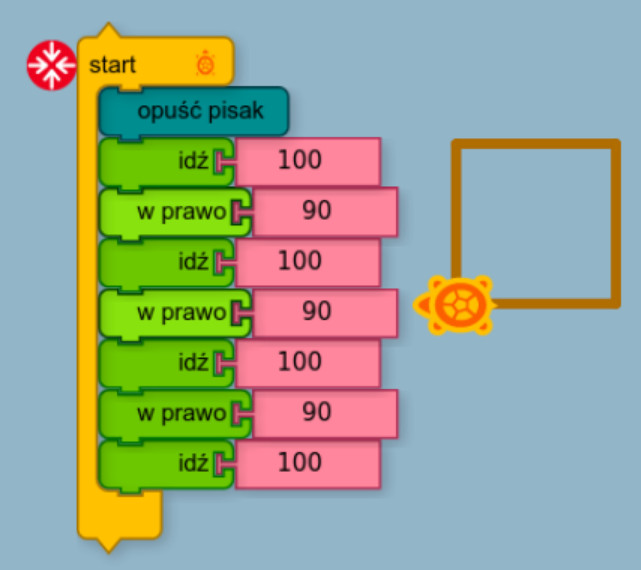
Jednym z najprostszych języków programowania jest wizualny język użyty do tworzenia „grafiki żółwia”.
Wyobraźmy sobie żółwia z przywiązanym pisakiem (pen). Chodząc po planszy może on rysować różne wzory. Zaplanujmy wycieczkę dla żółwia po kwadracie 100x100 (czlyli narysowanie kwadratu). Może nam posłużyć do tego program: http://otwartaedukacja.pl/programowanie/turtle/
Zapis instrukcji:
opuść pisak
idź 100 jednostek
skręć w prawo o 90stopni
idź 100 jednostek
skręć w prawo o 90stopni
idź 100 jednostek
skręć w prawo o 90stopni
idź 100 jednostek

Zamiast pisania instrukcji składa się ją z klocków dostępnych w menu po lewej stronie. Po ustawieniu całości klikamy w miejsce oznaczone „start” i żółw zaczyna rysować.
W zakładce oznaczanej piórem są „klocki” z kolorami. Kolory są oznaczone kolejnymi liczbami (0, 1, 2, ….).
Zadanie: narysować kwadrat w którym każdy bok jest innego koloru.

Przypisy:
1 Nawet gdy zgodnie z zachodnią modą rolę tą pełni „gospodyń” ;-)
2 Kalkulator działa oczywiście zgodnie z modelem systemu iteracyjnego. Czyli posiada pamięć oraz układ wyliczający nowy stan pamięci na podstawie stanu obecnego. Do układów pamięci w kalkulatorze można zaliczyć wyświetlacz, pamięć ostatniego wyniku a czasem dodatkowa pamięć opisywana klawiszem M. Funkcję przejścia realizuje procesor wykonujący wybrane przez nas działanie (lub ciąg działań) matematycznych.