Tworzymy aplikację
Na podsumowanie pokażemy tworzenie prostej aplikacji React - planszy do gry w kółko i krzyżyk
Stwórzmy aplikację (frontend) – wykorzystując projekt Create React App https://github.com/facebookincubator/create-react-app
Nazwijmy naszą aplikację "XO":
npx create-react-app xo

Wykonujemy posłusznie:
cd xo
yarn start
Po chwili mamy komunikat:

Równocześnie przeglądarka otwiera się na stroniehttp://localhost:3000/ i widzimy efekt naszej pracy:

Co tam zostało zrobione?
1) Plik HTML: public/index.html z znacznikiem root, który wskazuje miejsce wstawienia aplikacji:
<div id="root"></div>
2) Wstawieniem aplikacji (modyfikacją DOM) zajmuje się napisany w React skrypt src/index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import registerServiceWorker from './registerServiceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
registerServiceWorker();
3) Sama aplikacja jest w pliku src/App.js a jej wygląd opisano w src/App.css.
JSX - React jako generator HTML
Tworząc własną aplikację zacznijmy od modyfikacji tego pliku (App.js). Będziemy tworzyć aplikację do gry w kółko i krzyżyk.
Zatem potrzebujemy tabeli 3x3:
import React, { Component } from 'react';
import './App.css';
class App extends Component {
render() {
return (
<table>
<tr><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td></tr>
</table>
);
}
}
export default App;
Dodajmy w css (src/App.css):
td{
width: 60px;
height:60px;
border: 1px solid green;
}
Mimo, że działa - debugger nakazuje dodanie <tbody>
Mamy pierwszą korzyść w stosunku do prostego stosowania HTML: pilnowanie składni.
Własności
Obiekt React (Component) zawiera pole (własność) props, w którym przechowuje własności definiowanego znacznika. Pokażemu dodawanie własności o nazwie „klasa”.
App.js:
return (
<table className={this.props.klasa}>
….
index.js:
ReactDOM.render(<App klasa="plansza"/>, document.getElementById('root'))
Widzimy, że dodając w index.js własność "klasa" możemy użyć jej odwołując się poprzez: props.klasa. Zwróćmy uwagę, że użyto identyfikatora className a nie class. Możemy wstawić class (i to nawet zadziała), ale debugger nakazuje zmianę class na className. Nie piszemy HTML'a ale opisujemy jak go wygenerować! React powiela własności html, ale czasem zmienia ich nazwy.
Najistotniejszą spośród zmian identyfikatorów wprowadzonych przez React jest użycie className zamiast class ("class" jest zarezerwowane w JavaScript).
Popawność definicji możemy sprawdzić zmieniając CSS (App.css):
.plansza {
background-color: yellow;
border-spacing: 0px;
border-collapse: separate;
}
Własne znaczniki
Zapis App analogicznie jak znaczników HTML nie jest przypadkiem. Wszystkie obiekty React można traktować jak rozszerzenie struktury strony (własne drzewo takie jak DOM).
Stwórzmy zatem klasę XO (nazwa musi zaczynać się dużą literą) i zamieniamy znaczniki <td>na XO.
Plik xo.js:
import React from 'react';
class XO extends React.Component {
render() {
return <td></td>
}
}
export default XO;
PlikApp.js:
import XO from './xo.js';
….
<tr>
<XO></XO>
…
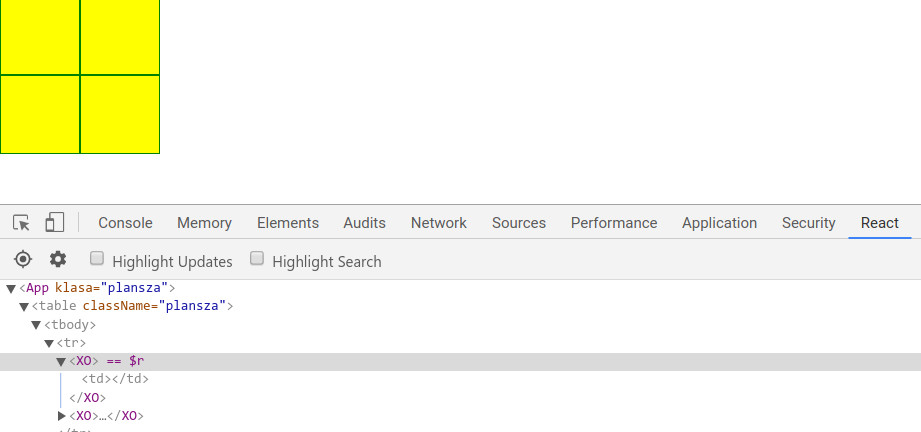
Po zainstalowaniu odpowiedniego dodatku do Google Chrome, możemy dokonać „inspekcji” tworzonej strony:

Jak to opublikować?
Przerywamy yarn i wykonujemyyarn build– w katalogu build otrzymujemy naszą stronę.
Ponowne uruchomienie serwera deweloperrskiego (localhost:3000):
yarn run start
Zobacz: