Cykl życia
Jednym ze sposobów opisu działania React jest prezentacja cyklu życia komponentów: Narodziny, Wzrost, Śmierć. Gdy aplikacja jest uruchamiana następują Narodziny w trakcie interakcji mamy Wzrost, a przy zakończeniu – Śmierć.
W React występuje cały szereg metod, które możemy przyporządkować do poszczególnych faz cyklu życia.
Faza 1: Birth / Mounting
Inicjalizacja Komponentu. Definiowanie props i state. Następuje pierwszyrender(). Metoda ReactDOM.render() montuje całą naszą aplikację w macierzystym interfejsie użytkownika. React rozpoczyna przetwarzanie przekazanego elementu (elementów) i generuje instancje komponentów React. Element służy do generowania instancji określonego typu, a następnie są do niej przekazywane własności (props)
Inicjalizacja i budowa
Podczas inicjalizacji elementu przez komponent zdefiniowane sąpropsistate.
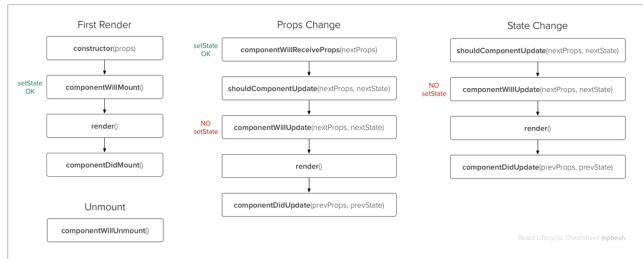
Wywoływane funkcje obsługi cyklu życia:
- Przed zamontowaniem:
componentWillMount()
FunkcjacomponentWillMount() jest dla nas szansą na obsłużenie konfiguracji, aktualizację naszego stanu i ogólnie przygotowanie do pierwszego renderowania.W tym momencie zdefiniowane są własności i stan początkowy.
- Po zamontowaniu:
componentDidMount()
Ostatnim etapem fazy cyklu narodziny / góra jest nasz dostęp po zamontowaniu przez componentDidMount().Ta metoda jest wywoływana, gdy wszystkie nasze elementy podrzędne Elementy i nasze komponenty są montowane w macierzystym interfejsie użytkownika.Po wywołaniu tej metody mamy teraz dostęp do Natywnego interfejsu użytkownika (DOM, UIView itp.), Dostępu do naszych plików referencji podrzędnych i możliwości _potencjalnego_wy zwalania nowego renderingu
Phase 2: Growth/Update
Zaczyna się od ustawienia (nowej) wartości props (poprzedzone ewentualną zmianą state). Etap ten powtarza się na okrągło.
Na tym etapie następuje zmiana stanów, którą możemy zainicjować poprzez setState().
Aktualizacja wykonuje się asynchronicznie.
Wykorzystywane metody:
componentWillReceiveProps()- wywoływana, gdyprops są przekazywane do instancji elementushouldComponentUpdate()- umożliwia komponentowi wyjście z cyklu aktualizacji, jeśli nie ma powodu, aby zastosować nowy rendering.Domyślnie zwraca true.ForceUpdate()-zignorujshouldComponentUpdate(),componentDidUpdate()-post-render,
Faza 3: Death /Unmount
Śmierć następuje tylko raz i kończy dostępność komponentu..
Używane metody:
- componentWillUnmount()
Podsumowanie

Więcej informacji:
https://developmentarc.gitbooks.io/react-indepth/content/life_cycle/introduction.html
W jednym z powyższych przykładów rozważaliśmy problem uruchomienia timera (setInterval). Nie można go uruchamić w funkcji renderowania, bo za każdym razem, gdy element będzie renderowany - pojawi się nowy timer. Rozwiązanie jakie przyjęliśmy - ustawienie timera w konstruktorze jest mógłby być poprawny tylko wtedy, gdy komponent żyje przez cały czas otwarcia przeglądarki. Funkcje obsługi cyklużycia to doskonałe miejsce do zapewnienia, by timer był uruchamiany i wyłączany wraz z komponentem.
zobacz przykład [019]
import React from 'react';
export default class Hello extends React.Component {
constructor() {
super();
this.state = {
opacity:0
}
}
getInitialState() {
return {
opacity: 1.0
};
}
componentDidMount() {
this.timer = setInterval(
() => {
var opacity = this.state.opacity;
opacity -= .05;
if (opacity < 0.1) {
opacity = 1.0;
}
this.setState({
opacity: opacity
});
}, 100);
}
render() {
return (
<div style={{opacity: this.state.opacity}}>
Hello {this.props.name}
</div>
);
}
}