Redux
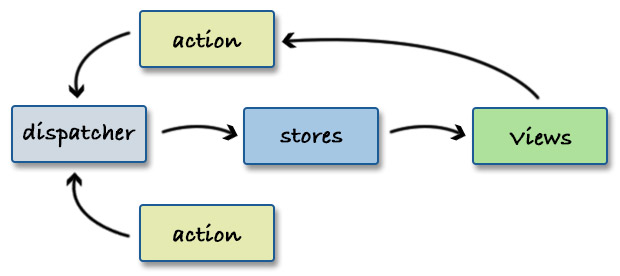
Flux to wzorzec projektowy do budowania interfejsów użytkownika. Został wprowadzony przez Facebooka na ich konferencji F8. Głównym założeniem jest jednokierunkowy przepływ danych do centralnej pamięci stanu (store). Na podstawie zawartości tej pamięci są wypracowane własności użyte przy ponownym renderowaniu komponentów strony. Zmiana stanu jest inicjowana przez akcje (action) – najczęściej z interfejsu użytkownika. Nową wartość wypracowują funkcje dyspozytora (dispatcher).
Źródło rysunku: https://krasimir.gitbooks.io/react-in-patterns/content/chapter-8/

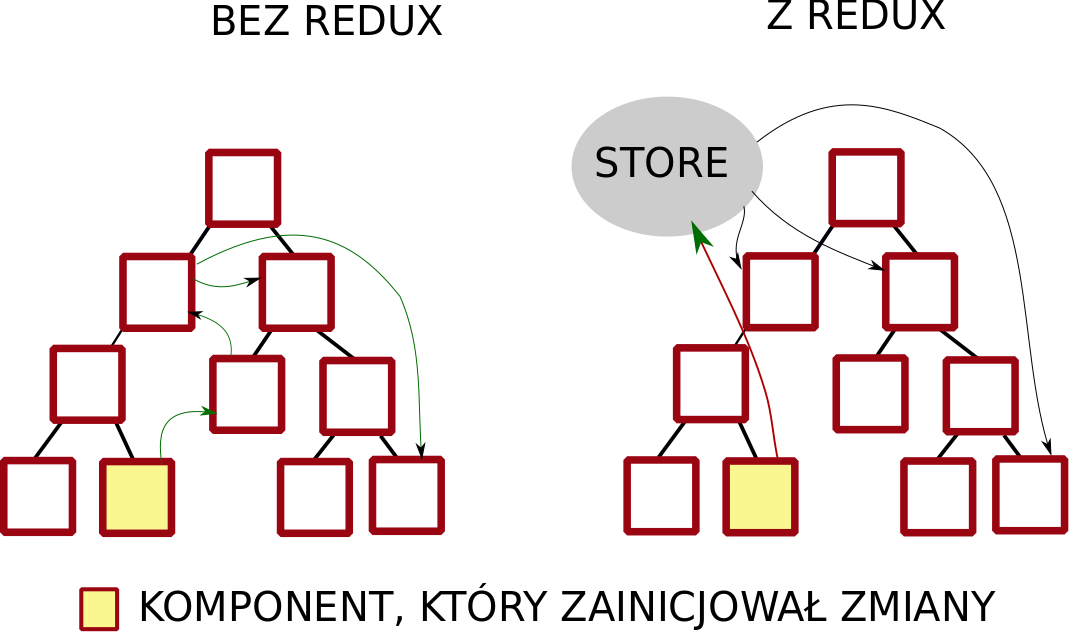
Najpopularniejszą implementacją Flux’a jest Redux. Redux wykorzystuj kontekst implementując pamięć „Store” - wspólną dla wszystkich obiektów.

Redux nie dostarcza gotowej pamięci, ale trzeba ją zdefiniować.
Definicja obejmuje:
store – stan całej aplikacji
reducer – funkcja (funkcje) wyliczająca nowy stan
akcje (dispacher)– czyli funkcje wywołujące pożądane zmiany (reducer dla określonego parametru).